Pozicionimi CSS

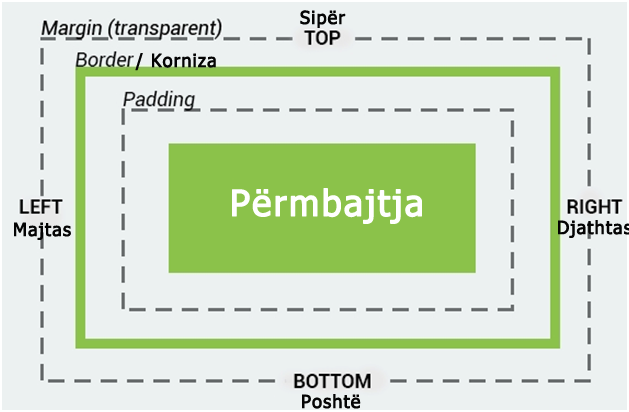
Figura e mësipërme ilustron modelin kuti. Të gjitha elementet HTML mund të konsiderohen si kuti. Modeli i kutisë CSS tregon dizenjimin dhe dimensionimin e site-it. Konsiston në margins, borders, paddings, dhe në përmbajtjen aktuale (content). Karakteristikat punojnë sipas radhës: top, right, bottom, dhe left. CSS përdor modelin kuti për përcaktimin se sa të mëdha do të jenë këto kuti dhe ku do të vendosen ato. Modeli kuti përdoret gjithashtu për llogaritjen e gjerësisë dhe gjatësisë së elementeve HTML.
Karakteristikat CSS të Pozicionimit:
border
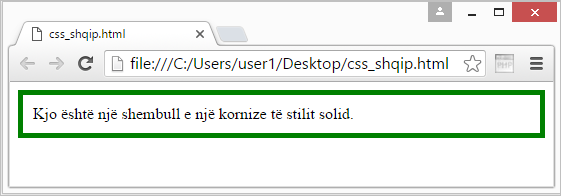
Karakteristika CSS border ju lejon të përcaktoni kufijtë e elementeve HTML. Për të shtuar një kornizë në një elementë, ju duhet të specifikoni stilin(style), përmasat (size), dhe ngjyrat(color) të kornizës. Shembulli më poshtë tregon si të shtojmë një kornizë blu solide në paragraf.
Skedari HTML:
Skedari CSS:<p>Kjo është një shembull e një kornize të stilit solid.</p>
p { padding: 10px; border: 5px solid green; }
Rezultati:

border-width
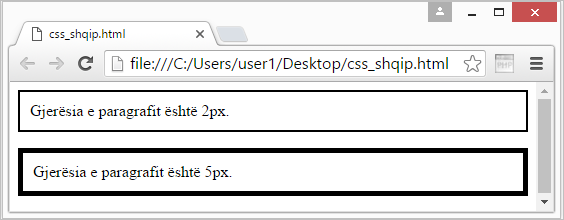
Karakteristika border-width specifikon gjerësinë e kornizës.
Skedari HTML:
Skedari CSS:<p class="korniza1"> Gjerësia e paragrafit është 2px. </p> <p class="korniza2"> Gjerësia e paragrafit është 5px. </p>
p.korniza1{ padding: 10px; border-style: solid; border-width: 2px; } p.korniza2 { padding: 10px; border-style: solid; border-width: 5px; }
Rezultati:

Border-Color
Vlera e kësaj karakteristike mund të jetë emri i ngjyrës, RGB, ose vlerat Hex.
Skedari HTML:
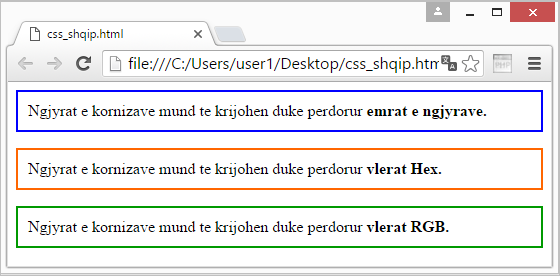
<p class="korniza1"> Ngjyrat e kornizave mund te krijohen duke perdorur <strong>emrat e ngjyrave.</strong> </p> <p class="korniza2"> Ngjyrat e kornizave mund te krijohen duke perdorur <strong>vlerat Hex.</strong> </p> <p class="korniza3"> Ngjyrat e kornizave mund te krijohen duke perdorur <strong> vlerat RGB.</strong> </p>
Skedari CSS:
p.korniza1 { padding: 10px; border-style: solid; border-width: 2px; border-color: blue; } p.korniza2 { padding: 10px; border-style: solid; border-width: 2px; border-color: #FF6600; } p.korniza3 { padding: 10px; border-style: solid; border-width: 2px; border-color: rgb(0, 153, 0); }
Rezultati:

border-style
Vlera apriori e karakteristikës border-style është none, që do të thotë pa kornizë. Vlerat që mund të marrë: dotted, dashed, double, etj. Shembulli më poshtë ilustron ndryshimet midis tyre.
Skedari HTML:
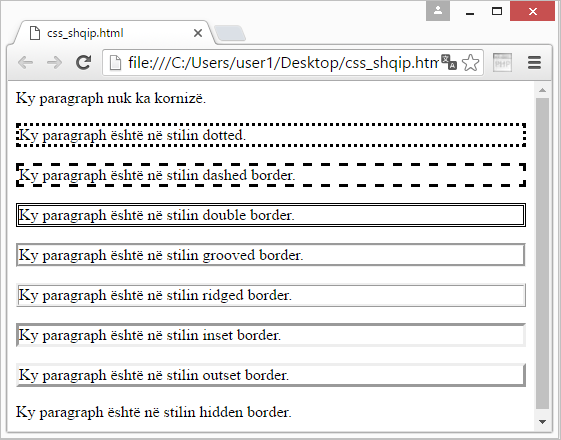
<p class="none">Ky paragraph nuk ka kornizë.</p> <p class="dotted"> Ky paragraph është në stilin dotted.</p> <p class="dashed"> Ky paragraph është në stilin dashed border.</p> <p class="double"> Ky paragraph është në stilin double border.</p> <p class="groove"> Ky paragraph është në stilin grooved border.</p> <p class="ridge"> Ky paragraph është në stilin ridged border.</p> <p class="inset"> Ky paragraph është në stilin inset border.</p> <p class="outset"> Ky paragraph është në stilin outset border.</p> <p class="hidden"> Ky paragraph është në stilin hidden border.</p>
Skedari CSS:
p.none {border-style: none;} p.dotted {border-style: dotted;} p.dashed {border-style: dashed;} p.double {border-style: double;} p.groove {border-style: groove;} p.ridge {border-style: ridge;} p.inset {border-style: inset;} p.outset {border-style: outset;} p.hidden {border-style: hidden;}
Rezultati:

CSS Width dhe CSS Height
Stilimi i një elementi < div > për të patur një gjerësi totale të width dhe height prej 100px:
Skedari HTML:
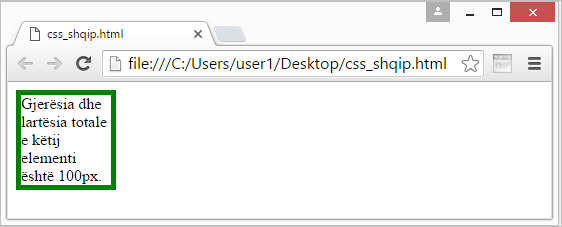
Skedari CSS:<div>Gjerësia dhe lartësia totale e këtij elementi është 100px.</div>
Pra, gjerësia dhe lartësia totale e elementit do të jetë 90px+5px (border)+5px(border) = 100px;div { border: 5px solid green; width: 90px; height: 90px; }
Rezultati:

background-color
Karakteristika background-color përdoret për specifikimin e ngjyrës së sfondit të një elementi.
Skedari HTML:
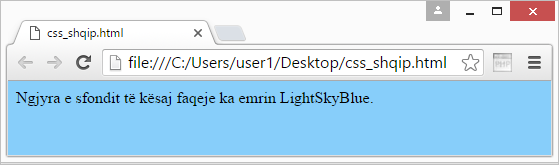
Skedari CSS:<p>Ngjyra e sfondit të kësaj faqeje ka emrin LightSkyBlue.</p>
body { background-color: #87CEFA; }
Rezultati:

background-image
Karakteristika background-image vendos një ose disa imazhe si sfond të një elementi.
Skedari CSS:
body { background-image: url("foto.png"); background-color: #e9e9e9; }
Rezultati:

Url-ja specifikon vendodhjen e skedarit të imazhit e cila mund të jetë relative ose absolute.
background-repeat
Karakteristika background repeat specifikon nqs imazhi i vendosur si sfond do të përsëritet ose jo. Vlerat që mund të marrë janë përsëritja sipas aksit horizontal, vertikal, ose të dyja, ose nuk përsëritet. Vlera repeat-x do të përsërisë imazhin vetëm horizontalisht.
Skedari CSS:
body { background-image: url("foto.png"); background-repeat: repeat-x; }
Rezultati:

background-attachment
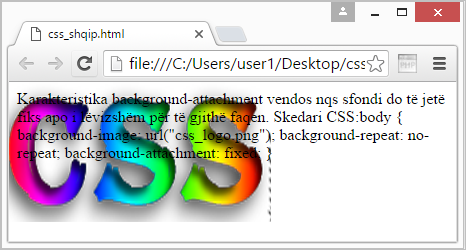
Karakteristika background-attachment vendos nqs sfondi do të jetë fiks apo i lëvizshëm për të gjithë faqen.
Skedari CSS:
body { background-image: url("foto.png"); background-repeat: no-repeat; background-attachment: fixed; }