Çfarë është CSS?

CSS është akronim i Cascading Style Sheets..
- Cascading i referohet mënyrës se si CSS aplikon një stil mbi një tjetër.
- Style Sheets kontrollon pamjen ose dizenjon e dokumenteve web.
CSS dhe HTML :
♣ HTML ndërton strukturën e web.
♣ CSS përcakton se si do të shfaqen elementët HTML.
Për të kuptuar CSS, ju duhet të keni njohuri bazë në HTML. Nëse jo atëhere shkarkoni aplikacionin ♦♦♦HTML në Shqip♦♦♦.
CSS ju lejon të aplikoni stile specifike tek elementë specific HTML. Avantazhi kryesor i CSS është se ju lejon të ndani stilin nga përmbajtja. Duke përdorur thjesht HTML, stili dhe përmbajtja do të ndodhen në të njëjtin vend, që bëhet e vështirë për tu menaxhuar me rritjen e faqeve të një website të vetëm. Pra, të gjitha të dhënat e stilit duhet të zhvendosen në një skedar(file) të veçantë që quhet skedar CSS.
CSS brënda rreshtit HTML
Një nga mënyrat e shtimit të stilit. Brënda rreshtit aplikohet një stil i vetëm. Shtojmë attribute stili në çdo tag html. Në shembullin më poshtë tregohet ndërtimi i një paragrafi me sfond (background) ngjyrë gri dhe ngjyrë texti të bardhë:
<p style="color:white; background-color:gray;"> Ky është shembull i shtimit të CSS brenda rreshtit html. </p>
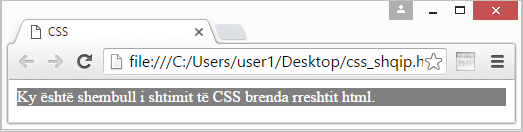
Rezultati:

Css e brendshme
Ky lloj stili shkruhet duke përdorur tagun style , brenda seksionit head të faqes HTML. Për shembull, stilimi i të gjithë paragrafëve të HTML-së.Të gjithë paragrafët do të kenë sfond ngjyrë gri dhe tekst ngjyrë të bardhë:
<html> <head> <style> p { color:white; background-color:gray; } </style> </head> <body> <p>Ky është paragraf. </p> <p>Edhe ky është paragraf. </p> </body> </html>
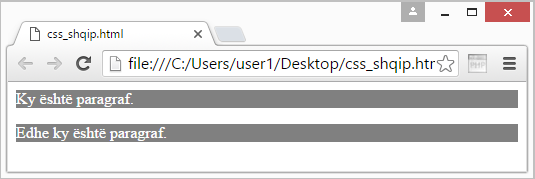
Rezultati:

CSS e jashtme
Me këtë metodë, të gjithë rregullat e stilimit do të mbahen në një file të vetëm, i cili do të ruhet me prapashtesën .css
Kjo file CSS lidhet me HTML duke përdorur taget < link >. Elementi < link > vendoset brënda pjesës head.
Më poshtë jepet një shembull:
Skedari HTML:
<html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <p>Ky është paragraf.</p> <p>Ky është paragraf </p> <p>Ky është paragraf </p> </body>
Skedari CSS:
p { color:white; background-color:gray; }
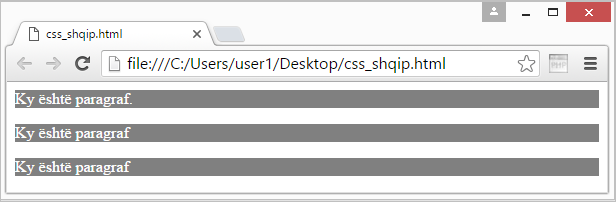
Rezultati:

Të dy rrugët si relative dhe absolute mund të përdoren për pëcaktimin e href për filën CSS. Në shembullin tonë, rruga është relative, sepse skedari CSS ndodhet në të njëjtin folder me atë HTML.

