Sintaksa CSS

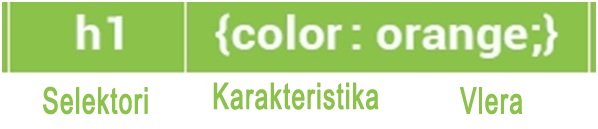
CSS është e përbërë nga rregullat e stilimit të cilat interpretohen nga browser-i dhe më pas aplikohen tek elementët përkatës të dokumentit. Një rregull stili ka tre pjesë: Selektorin, karakteristikën, dhe vlerën. Për shembull, ngjyra e tag-ut h1 mund të përcaktohet si: h1 { color: orange;} Ku selektori shenjon elementin HTML që do të stilojmë. Blloku i deklarimit përmban një ose më shumë deklarime, të ndara me pikëpresje. Çdo deklarim përfshin emrin e karakteristikës dhe një vlerë, të ndarë me dy pika.

Selektorët id dhe Class
Selektorët id ju lejojnë stilimin e një elementi HTML që ka një atribut id, në varësi të pozicionit të tyre në pemën e dokumentit. Këtu është një shembull i një selektori id:Skedari HTML:
Skedari CSS:<div id="intro"> <p> Ky paragraph është në pjesën e e id-së intro.</p> </div> <p> Ky paragraph nuk është në pjesën e e id-së intro.</p>
Për selektimin e një elementi me një id specifike, përdoret karakteri thurje #, ndjekur më pas nga emri i id-së.#intro { color: white; background-color: gray; }
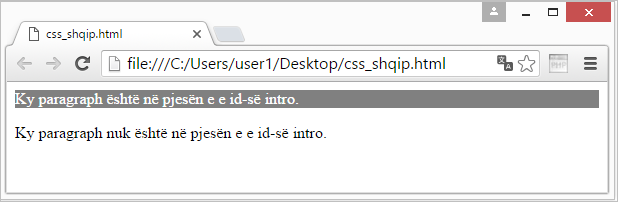
Rezultati:

Selektori class funksionon në të njëtën mënyrë. Ndryshimi kryesor është se ID-të mund të aplikohen vetëm njëherë për faqe, ndërkohë klasat mund të përdoret sa herë është e nevojshme brënda faqes. Në shembullin më poshtë, të dy paragrafet kanë klasën "first" dhe do t’u aplikohen stilet CSS:
Skedari HTML:
Skedari CSS:<div> <p class="first">Ky është paragraf</p> <p> Ky është paragrafi dytë. </p> </div> <p class="first"> Ky paragraph nuk është në pjesën e id-së intro.</p> <p> Ky paragraph nuk është në pjesën e id-së intro .</p>
.first {font-size: 200%;}
Për të selektuar një klasë specifike, përdorim pikën të ndjekur nga emri i klasës. Emrat e id-ve dhe klasave nuk fillojnë me numra.
Komentet
Komentet përdoren për shpjegimin e kodit tuaj, dhe mund t’ju ndihmojnë kur ju editoni kodin më vonë. Komentet injorohen nga browser-at. Komentet mund të jenë në një ose më shumë rreshta. Një koment CSS do të dukej kështu: /* Komenti shkruhet këtu */
Trashëgimia
Trashëgimia i referohet mënyrës se si karakteristikat rrjedhin në faqe. Një element fëmijë do të marri karateristikat e elementit prind në qoftëse nuk përcaktohet.
Për shembull:
<html> <head> <style> body { color: green; font-family: Arial; } </style> </head> <body> <p> Ky është një tekst brenda një paragrafi. </p> </body> </html>
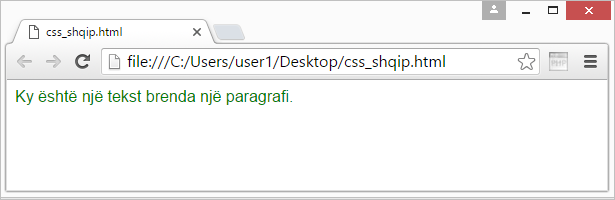
Rezultati:

Duke qënë se tagu fëmijë është brenda tagut body (elementi prind), do të marre çdo stil të tagut prind.

