Përpunimi i tekstit

CSS ka disa karakteristika të cilat përdoren për stilimin e tekstit. Për shembull: font-family, font-size, font-style, font-weight, font-variant, color, text-align, vertical-align, text-decoration, text-indent ,text-transform etj. Më poshtë do të shpjegohet përdorimi i secilës prej tyre.
Karakteristikat CSS të stilimit të tekstit:
font-family
Janë dy tipe të emrave font-family:
- font family: një font family specifik si(Times New Roman ose Arial).
- generic family: një grup familje shkronjash me pamje të njëjtë (si Serif ose Monospace).
Skedari HTML:
Skedari CSS:<p class="serif"> Ky është një paragraph me llojin e shkrimit serif. </p> <p class="sansserif"> Ky është një paragraph me llojin e shkrimit sanserif. </p> <p class="monospace"> Ky është një paragraph me llojin e shkrimit monospace. </p> <p class="cursive"> Ky është një paragraph me llojin e shkrimit cursive. </p> <p class="fantasy"> Ky është një paragraph me llojin e shkrimit fantasy. </p>
p.serif { font-family: "Times New Roman", Times, serif; } p.sansserif { font-family: Helvetica, Arial, sans-serif; } p.monospace { font-family: "Courier New", Courier, monospace; } p.cursive { font-family: Florence, cursive; } p.fantasy{ font-family: Blippo, fantasy; }
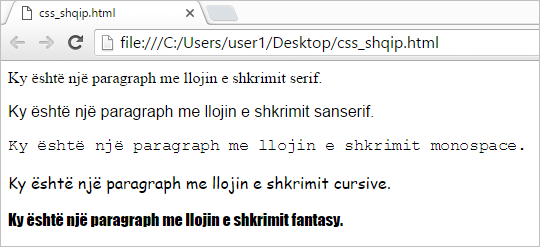
Rezultati:

Ndaj secilën vlerë me presje për të treguar që janë vlera. Në qoftë se emri i font-family është më shumë se një shkronjë, duhet të jetë në thonjëza dyshe:"Times New Roman".
font-size
Font-size përcakton përmasat e shkronjave. Një mënyrë për vendosjen e përmasës së shkronjave është duke përdurur përmasat me fjalë (në anglisht). Për shembull: xx-small, small, medium, large, larger, etj.
Skedari HTML:
Skedari CSS:<p class="small"> Paragraf me tekst me madhësi të vogël. </p> <p class="medium"> Paragraf me tekst me madhësi mesatare. </p> <p class="large"> Paragraf me tekst me madhësi të madhe </p> <p class="xlarge"> Paragraf me tekst me madhësi shumë të madhe. </p>
p.small { font-size: small; } p.medium { font-size: medium; } p.large { font-size: large; } p.xlarge { font-size: x-large; }
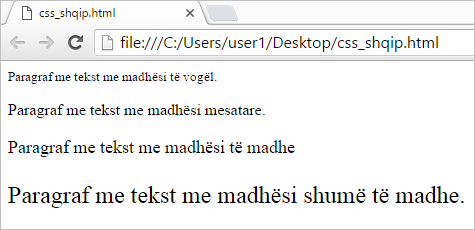
Rezultati:

Ju mund të përdorni gjithashtu vlerat numerike pixels ose ems për manipulimin e përmasave të shkronjave. Vendosja e përmasave të shkronjave në vlera pikselash (px) është një zgjedhje e mirë. Vendosja e përmasave të shkronjave në vlera (em). Kjo i lejon shumicës së browser-ave të rivendosin përmasat e tekstit. Në qoftë se nuk keni parapërcaktuar madhësinë e shkrimit atëherë do të jetë madhësia që njihet nga browsera-t 16px. Për të llogaritur vlerën në em, thjesht ndiq formulën e mëposhtme: em = pixels / 16.
font-style
Karakteristika font-style përdoret tipikisht për të specifikuar tekstin e pjerrët. Karakteristika font-style përdoret tipikisht për të specifikuar tekstin e pjerrët:
Skedari HTML:
Skedari CSS:<p class="normal">Ky është paragraph normal.</p> <p class="italic">Ky është paragraph i pjerrët.</p> <p class="oblique">Ky është paragraf oblique.</p>
p.normal { font-style: normal; } p.italic { font-style: italic; } p.oblique { font-style: oblique; } p.large { font-size: large; } p.xlarge { font-size: x-large; }
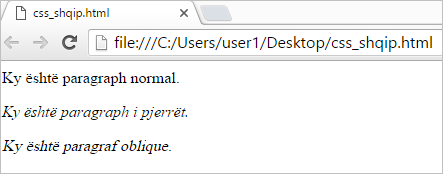
Rezultati:

font-variant
Karakteristika CSS font-variant lejon konvertimin e të gjithë shkrimit në shkronja të vogla. Vlerat e kësaj karakteristike mund të jenë normal, small-caps, dhe inherit.
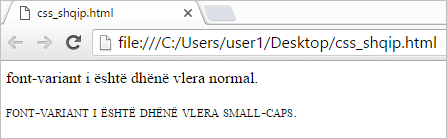
Skedari CSS:<p class="normal"> font-variant i është dhënë vlera normal.</p> <p class="small"> font-variant i është dhënë vlera small-caps.</p>
p.normal { font-variant: normal; } p.small { font-variant: small-caps; }
Karakteristika CSS font-variant nuk suportohet nga të gjitha llojet e shkrimit, kështu që duhet testuar para se të publikohet.
Rezultati:

color
Karakteristika CSS color specifikon ngjyrën e tekstit. Një metodë e specifikimit të ngjyrës së tektit është duke përdorur emrat ngjyrat në anglisht: si red, green, blue, etj. Më posht paraqitet një shembull konkret.
Skedari HTML:
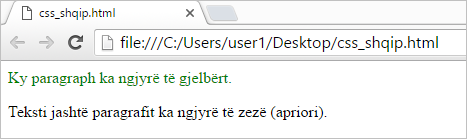
Skedari CSS:<p class="shembull">Ky paragraph ka ngjyrë të gjelbërt.<p> Teksti jashtë paragrafit ka ngjyrë të zezë (apriori).
p.shembull { color: green; }
Tjetër menyrë e përcaktimit të vlerave të ngjyrave është duke përdorur vlerat hexadecimale dhe RGB. Forma hexadecimal paraqitet me shenjën thurje përpara (#) ndjekur nga gjashtë vlerat hexadecimale (0-F). RGB përcakton vlera përkatësisht për Red, Green, dhe Blue.
Rezultati:

text-align
Karakteristika text-align specifikon pozicionimin e tekstit në një element. Apriori, teksti në websitë është pozicionuar majtas. Megjithatë, ju mund të ndryshoni këtë duke përdorur karakteristikën text-align. Vlerat që mund të marrë karakteristika text-align : left, right, center, dhe justify.
Skedari HTML:
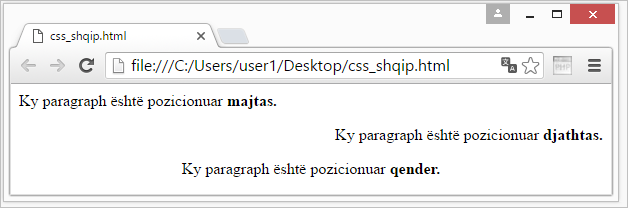
Skedari CSS:<p class="majtas">Ky paragraph është pozicionuar <strong>majtas.</strong></p> <p class="djathtas"> Ky paragraph është pozicionuar <strong>djathtas.</strong></p> <p class="qender"> Ky paragraph është pozicionuar <strong>qender.</strong></p>
p.majtas { text-align: left; } p.djathtas { text-align: right; } p.qender { text-align: center; }
Rezultati:

Kur text-align i jepet vlera "justify", çdo rresht do ketë të njëjtin gjerësi.
text-decoration
Kjo karakteristikë përcakton se si do të ‘dekorohet’ teksti. Vlerat e përdorura :
none – Vlera apriori, kjo përcakton një tekst normal
inherit – Merr vlerën nga elemeti prind
overline – Vizaton një vizë mbi tekstin
underline – Vizaton një vizë poshtë tekstit
line- through - Vizaton një vizë në mes të tekstit
Në shembullin më poshtë paraqitet ndryshimi midis tyre.
Skedari HTML:
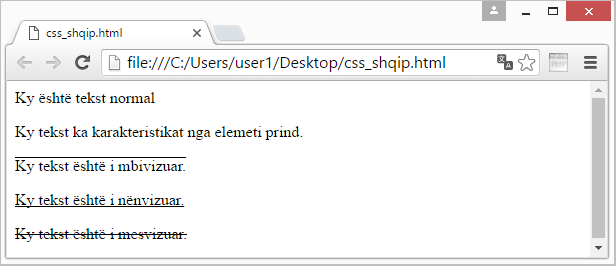
Skedari CSS:<p class="none">Ky është tekst normal <p> <p class="inherit"> Ky tekst ka karakteristikat nga elemeti prind.</p> <p class="overline"> Ky tekst është i mbivizuar.</p> <p class="underline"> Ky tekst është i nënvizuar.</p> <p class="line-through"> Ky tekst është i mesvizuar.</p>
p.none { text-decoration: none; } p.inherit { text-decoration: inherit; } p.overline { text-decoration: overline; } p.underline { text-decoration: underline; } p.line-through { text-decoration: line-through; }
Rezultati:

Ju mund të kombinoni vlerat underline, overline, ose line-through për të njëjtin tekst.
text-shadow
Karakteristika text-shadow shton hijëzim në tekst. Kjo karakteristikë merr katër vlera: vlera e parë përcakton dritëhijen sipas x( drejtimit horizontal), Vlera e dytë përcakton distancën sipas y( drejtimi vertikal), vlera e tretë përcakton zbehjen( blur) e dritëhijes , dhe vlera e katërt përcakton ngjyrën (color).
Skedari HTML:
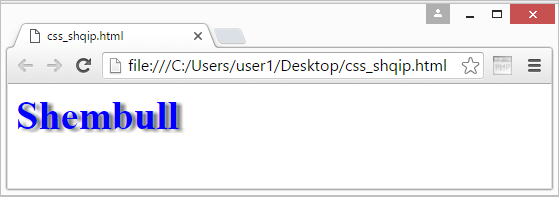
Skedari CSS:<h1>Shembull</h1>
h1 { color: blue; font-size: 30pt; text-shadow: 5px 2px 4px grey; }
Rezultati:

Në shembullin e mësipërm, kijuam hijëzim duke përdorur parametrat e mëposhtëm:
5px – Kordinata X
2px – Kordinata Y
4px –blur radius
grey – ngjyra e hijëzimit

