Stilimi i tabelave, listave, linkeve

Karakteristikat e stilimit të tabelave, listave, linkeve:
list-style-type
Në HTML kemi dy lista të radhitura ose të paradhitura :
Listat e paradhitura (< ul >) – njësitë e listës shënohen me bullets
Listat e radhitura (< ol >) – njësitë e listës shënohen me numra ose shkronja
Vlerat e karakteristikës list-style-type mund të jenë circle, square,decimal, disc, lower-alpha, etj.
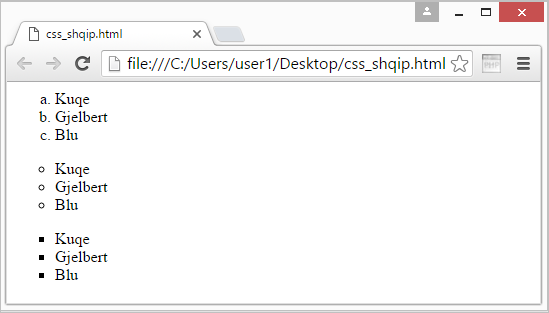
<ol class="lower-alpha"> <li>Kuqe</li> <li>Gjelbert</li> <li>Blu</li> </ol> <ul class="circle"> <li>Kuqe</li> <li>Gjelbert</li> <li>Blu</li></ul> <ul class="square"> <li>Kuqe</li> <li>Gjelbert</li> <li>Blu</li> </ul>
Skedari CSS:
ol.lower-alpha { list-style-type: lower-alpha; } ul.circle { list-style-type: circle; } ul.square { list-style-type: square; }
Rezultati:

List Image dhe Position
list-style-image – specifikon një imazh si shenjues liste.
list-style-position – specifikon pozicionin e shenjuesit të listës
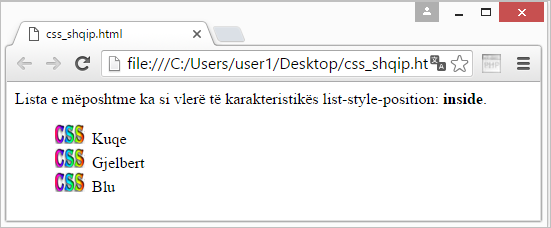
Skedari CSS:<p>Lista e mëposhtme ka si vlerë të karakteristikës list-style-position: <strong>inside</strong>.</p> <ul> <li>Kuqe</li> <li>Gjelbert</li> <li>Blu</li> </ul>
ul { list-style-image: url("logo.jpg"); list-style-position: inside; }
Rezultati:

Karakteristikat e tabelave
Pamja e një tabele në HTML mund të përmirësohet duke përdorur CSS. Karakteristika border-collapse :
Skedari HTML:
<table border="1"> <tr> <td>Kuqe</td> <td>Gjelbert</td> </tr> <tr> <td>Blu</td> <td>Verdhë</td> </tr> </table>
Skedari CSS:
table { border-collapse: separate; border-spacing: 20px 40px; }
Rezultati:

caption-side
Karakteristika caption-side specifikon pozicionin e titullit të një tabele. Vlerat që mund të marrë mund të jenë top, bottom, right, left, etj.
Skedari HTML:
<table border="1"> <caption>Disa gjuhë programimi</caption> <tr> <th>Web</th> <th>Software</th> <th>Server</th> </tr> <tr> <td>HTML</td> <td>Java</td> <td>PHP</td> </tr> <tr> <td>CSS</td> <td>Vizual Basic</td> <td>Ajax</td> </tr> <tr> <td>JavaSript</td> <td>C#</td> <td>Python</td> </tr> <tr> </table>
Skedari CSS:
caption { caption-side: top; }
Rezultati:

table-layout
Karakteristika table-layout specifikon se si llogaritet gjerësia e kolonave të tabelave. Vlerat e mundshme janë: auto dhe fixed.
Skedari HTML:
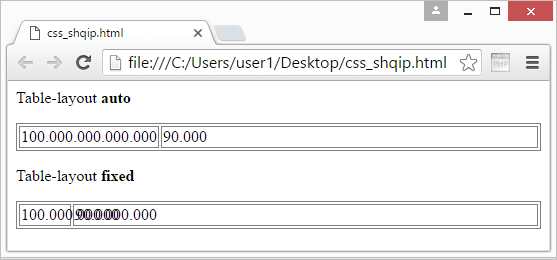
Skedari CSS:<p>Table-layout <strong>auto</strong></p> <table class="auto"> <tr> <td width="10%">100.000.000.000.000</td> <td width="90%">90.000</td> </tr> </table> <p>Table-layout <strong>fixed</strong></p> <table class="fixed"> <tr> <td width="10%">100.000.000.000.000</td> <td width="90%">90.000</td> </tr> </table>
table { border-collapse: separate; width: 100%; border: 1px solid gray; } td { border: 1px solid gray; } table.auto { table-layout: auto; } table.fixed { table-layout: fixed; }
Rezultati:

Stilimi i linkeve
Linket mund të stilohen me çdo karakteristë CSS (për shembull., ngjyrë, lloj shkrimi, background, etj.).
Përveç kësaj, linket mud të stilohen edhe ndryshe. Mund të përdoren pseudo selektorët e mëposhtëm:
a:link – përcakton stilin për linket e pa vizituara
a:visited - përcakton stilin për linket e vizituara
a:active – linku bëhet aktiv në momentin që është klikuar njehërë mbi të.
a:hover - linku bëhet aktiv në momentin që mousi kalon mbi të.
Në shembullin më poshtë mousi ndryshon stilin kur mousi kalon mbi të.
Skedari HTML:
Skedari CSS:<p><a href="http://www.google.com" target="_blank"> Link </a></p> The CSS:a:hover { color: red; }
a:hover { color: red; }
Rezultati i linkut te PAVIZITUAR:

Rezultati i linkut te VIZITUAR: